Hi there, welcome to this post. Below, you are going to learn about website wireframe and why wire-frame is important part of any web design process. To get started with wire-framing, you first need to understand what wire-framing is.
Learn About Wire-framing
Learning about website wireframing is very important for website developers and webmasters. Web wireframe can be compared to the blueprint of a building project. It is a visual representation of the website, designed and developed by a professional web designer. With the help of this wireframe, web developers and website owners are able to visualize what the website will look like when it is fully developed and launched.
Web wireframes can be defined as a graphical representation of a website designed in Photoshop or any other graphic software. It enables a web designer to set up the appearance of a web page on the screen.

Basically wireframe is a sketch of a website before any kind of design elements or development take place. Or in other words, you can say wireframe is a basic visual representation of elements on a website.
A website wireframe is also known as a blueprint for a website. It is a visual guide that represents the skeleton framework of a website. It is very important step in any web design process. It allows you to define the information hierarchy of your design, it makes it easier for you to plan the website layout, according to how you want your user to process the information.
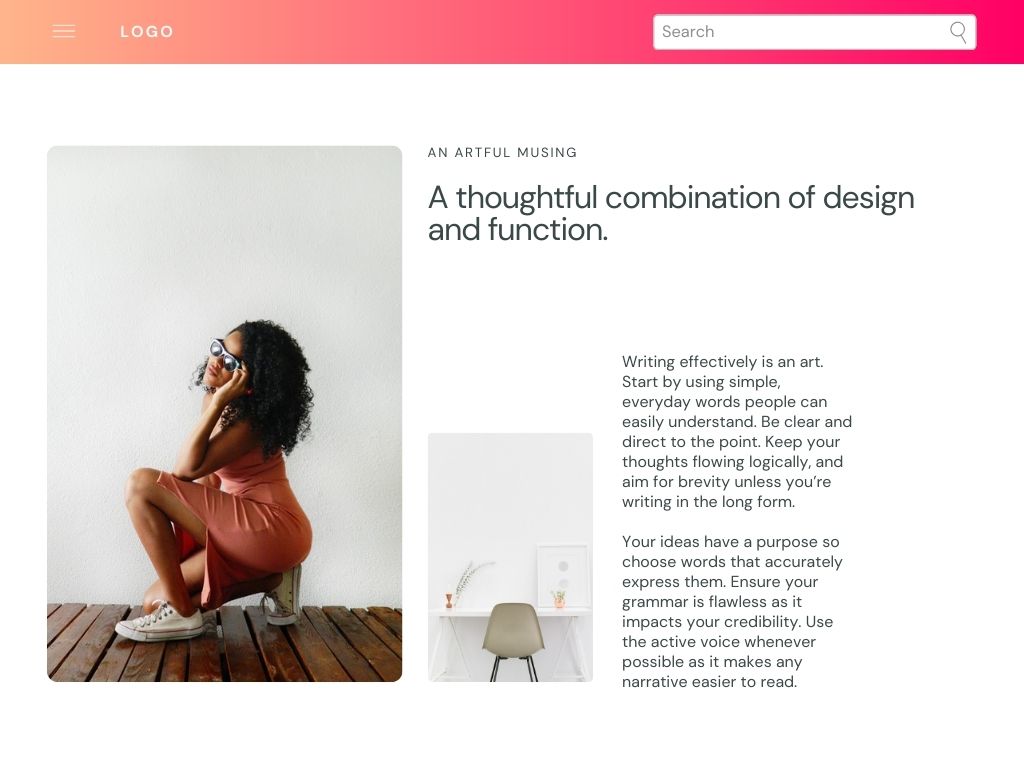
Let me give you an example what a wireframe can look like without any colors, fonts, shading and other design elements.

You basically have a web page and then the most important pieces outlined in boxes, shapes, colors, but only in grayscale. To keep it really simple. For example, we have logo in the top left corner and navigation after dead and full screen background image, or video with some big heading and call to action button, and wireframe, which represents your company storyboard, and etc.
You cannot start building pixel layers in Photoshop, or writing a block of code without knowing where the information is going to go. Therefore, it is a good idea to first visualize or sketch your website layout. So you can think of wireframe, a very simple version of your website.
So now you know what wireframe is, and how it looks like no need to talk about why it is really an important part of the web design process. And why you should always wireframe your website before you start designing or development.
The first and most important reason why you should always wireframe is it lets you establish the hierarchy of an information on the webpage. And what that means. It lets you map out with the most important elements that could be call to action services list, work portfolio, or any important information.
The second most important reason of why reframing is it allows you to simplify communication. What I’m talking about here is the communication between you and your visitor.

The last point I want to mention is the wireframe is kind of a blueprint for you. And that blueprint is a point of reference. And with that reference, you can go ahead and you can either design it inside Photoshop, or you can start developing website inside web browser. So wireframing is a really important part of web design process. And it is going to save a lot of time, money and headaches to start any web development project with the wireframe. If you have not used wireframing before then this is the right time to get your feet wet.